I never really liked the structure of my piMeter software. The combination of websockets for live data and a database for historical data was cluttered and buggy. On top of that, I was never happy with the javascript frontend where all the graphs for visualisation were hardcoded.
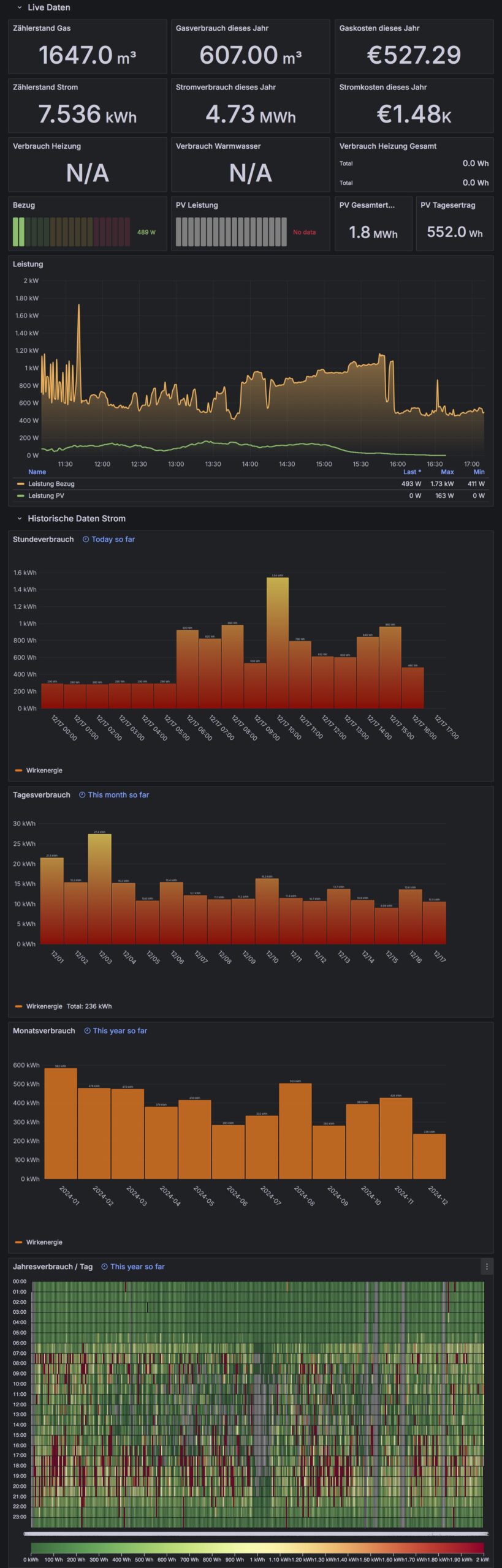
Time to streamline the software and leave the visualisation to people who know about it. Grafana and InfluxDB were the right candidates.
Installation of InfluxDB and Grafana
Add the Package Source:
curl -sL https://repos.influxdata.com/influxdb.key | sudo apt-key add - source
/etc/lsb-release echo "deb https://repos.influxdata.com/${DISTRIB_ID,,}
${DISTRIB_CODENAME} stable" | sudo tee /etc/apt/sources.list.d/influxdb.listCode-Sprache: PHP (php)Install the database with apt-get and start the service:
sudo apt-get update && sudo apt-get install influxdb
sudo service influxdb startCode-Sprache: JavaScript (javascript)With the command:
influxyou can start the InfluxDB console and add a database for your piMeter
CREATE DATABASE piMeterThats it.
Installing Grafana works the same way.
Add Package Source:
echo "deb https://packagecloud.io/grafana/stable/debian/ wheezy main" |
sudo tee /etc/apt/sources.list.d/grafana.list curl https://packagecloud.io/gpg.key |
sudo apt-key add -Code-Sprache: PHP (php)Install Grafana with apt-get and start the service:
sudo apt-get update && sudo apt-get install grafana
sudo service grafana-server startCode-Sprache: JavaScript (javascript)You can now Log-In to your installation at www.yourDomain:3000 and build your Dashboard.

Ressources
The old repository will be cleaned up and renamed to piMeter_hardware.
I would like to thank orca-zhang for the really easy to use InfluxDB-Cpp Lib!


Schreibe einen Kommentar